In Marketing Cloud wil je mails gaan versturen met een template die past bij het imago van jouw bedrijf of het bedrijf waar je voor werkt. Dit wil zeggen dat de huisstijlkleuren terug moeten komen, het logo, maar misschien ook bepaalde grafische elementen of vormen. In Marketing Cloud heb je diverse opties om een e-mailtemplate te bouwen.
Content Builder
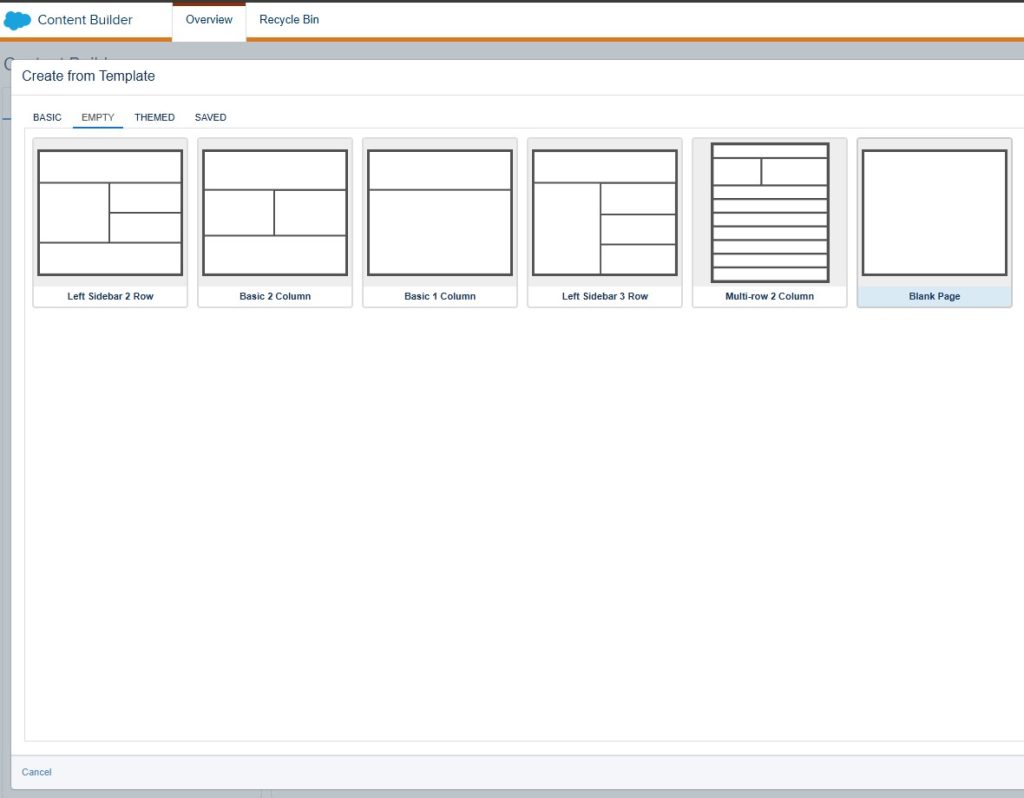
In Content Builder kun je in een bestaande folder werken, maar in mijn geval maak ik een nieuwe folder aan, genaamd “Basis Template”. Deze folder positioneer ik onder de “Content Builder” folder in de tab “Local”. Vervolgens kun je naar “Create” gaan en dan naar “Email Template” > “From Existing Template. Je hebt hier ook de mogelijkheid om een template te maken vanuit HTML, alleen dan ontbreekt alle drop-and-drop functionaliteit en die willen we juist hebben om het leven van onze content marketeers een stuk makkelijker te maken. Je kunt vervolgens een Basic template pakken, maar om een ‘schonere’ template te maken, adviseer ik om te kiezen voor een “Blank Page”. Deze is te vinden onder “Empty”. Druk vervolgens op “Select” om de keuze te bevestigen.


Wat gaan we maken?
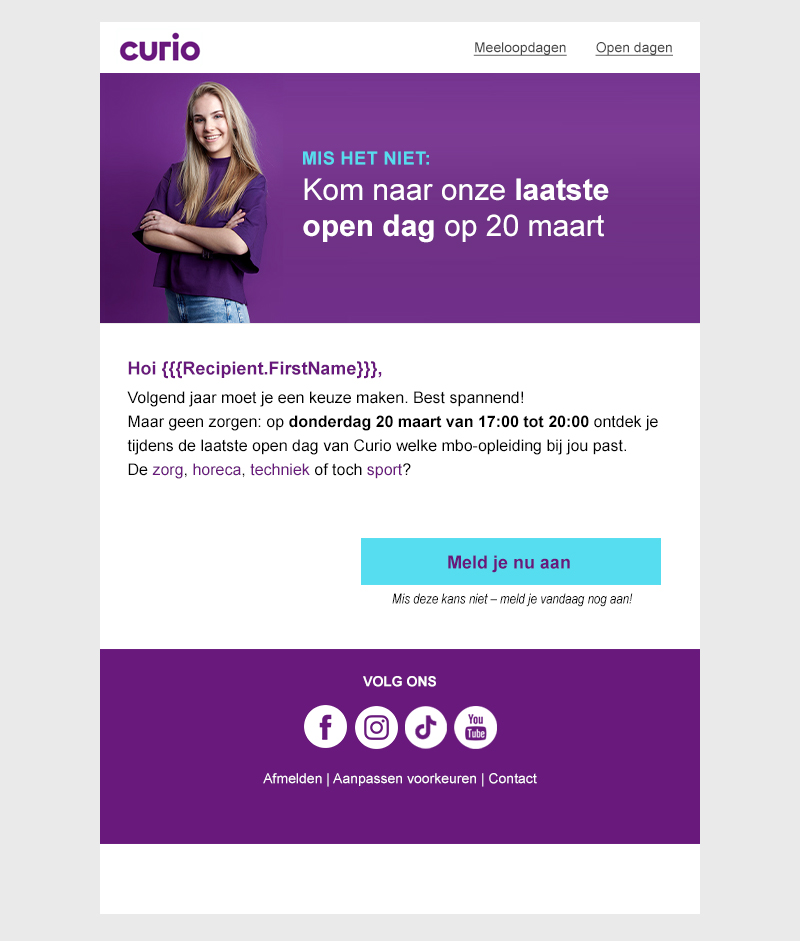
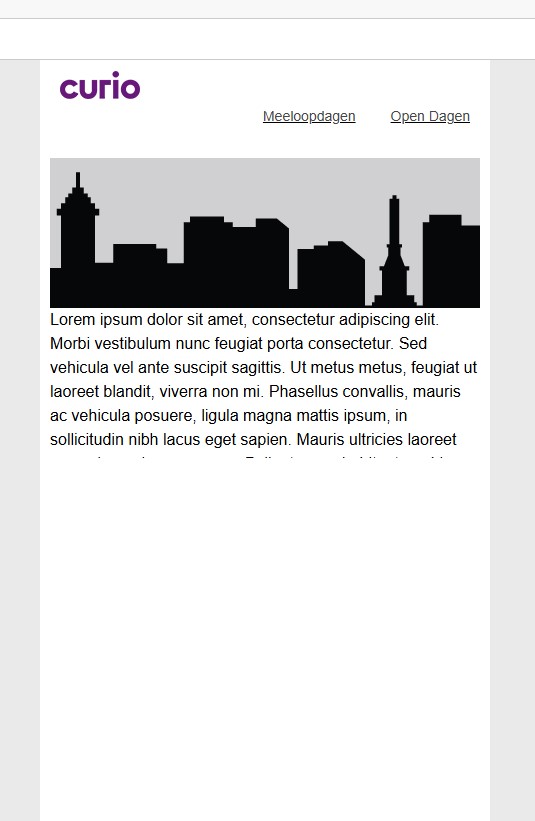
Hiernaast staat het Photoshop voorbeeld van wat we gaan maken. Uiteraard is jouw template anders dan dit voorbeeld, maar ik verwacht dat de ideeën en de opbouw hetzelfde is. We kunnen het template indelen in 4 verschillende rijen (<tr>). Zo hebben we bovenaan de header, waarin het logo en 2 links zitten. Daaronder bevindt zich de banner met een afbeelding en een titel. Dan komen we bij de content zelf uit met een CTA-button en helemaal onderaan zit de footer met een aantal iconen. We willen dat de template ook responsive is dus schaalt als deze op bijvoorbeeld een kleiner scherm bekeken wordt. Hier moeten we dus rekening mee houden tijdens het bouwen. We bouwen in dit artikel de basis en later gaan we zaken dynamisch maken met behulp van AMPScript. Voor nu gaan we er vanuit dat de kleuren en beelden statisch zijn om het makkelijk te houden. Laten we beginnen met de header.
Het bouwen van de header
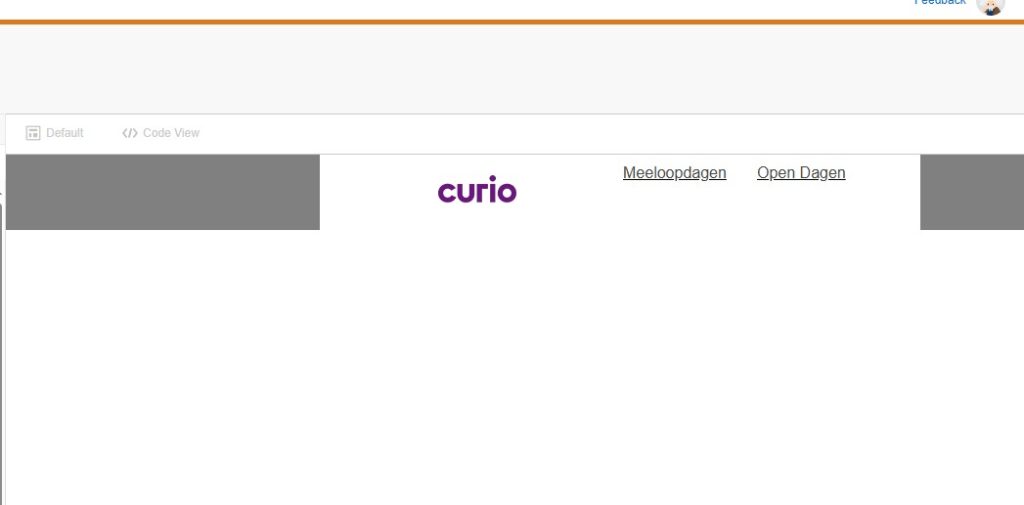
Laten we eerst kijken naar het ontwerp. De gehele template is 600 pixels breed met daarachter een lichtgrijze achtergrond (#eaeaea). De header heeft een two-column lay-out, namelijk het logo en de tekstlinks, dus deze gaan we eerst toevoegen. Je zou nog kunnen overwegen om een three-column layout te kiezen, maar aangezien de breedtes van de kolommen dynamisch bepaalt worden en ik grip wil hebben tussen de afstand van de twee tekstlinks, kies ik voor een two-column lay-out. Vervolgens kun je in de linkerkolom een Image Block plaatsen (het logo) en een Text Block in de rechterkolom. Ik heb de tekstkleur aangepast en de underline toegevoegd. Ook heb ik het logo toegevoegd als .gif op basis van dit artikel.


Uitlijning en responsive
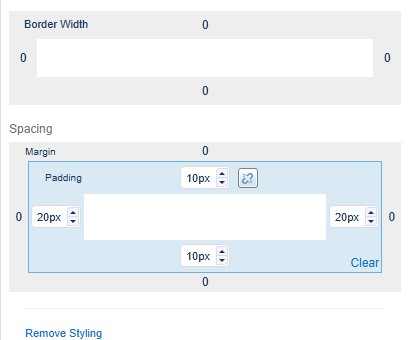
Allereerst moet het logo links uitgelijnd worden. Dit is eenvoudig in te stellen bij “Image Alignment” op het image block. De twee links heb ik rechts uitgelijnd met de align tool in de editor. Kijkend naar de template zit er een padding van 20 pixels links en rechts en 10 pixels boven en beneden. Dit stellen we in bij “Layout Settings”.
Aanmaken van een nieuwe content area
Om een nieuwe content area aan te maken, moet je in de code gaan duiken. Er is op dit moment nog geen drag-and-drop methode voor het invoegen van een nieuwe content area. Als je naar de code view gaat kun je onder de afsluitende </tr> van de header het volgende plaatsen:
<tr>
<td class="responsive-td" valign="top" style="width: 100%;">
<div data-type="slot" data-key="banner2" data-label="Banner">
</div>
</td>
</tr>
Waar ik zelf tegenaan liep was dat de preview niet goed bijgewerkt werd. Zodra je de template opslaat en vervolgens de pagina vernieuwd, wordt de banner area wel goed getoond. In deze nieuw gemaakte banner area voegen we 2 content blocks naast elkaar in. Daarna plaatsen we net als in de header een Image Block links en een Text block rechts in. Belangrijk is om regelmatig te switchen van de Desktop weergave naar de Mobile weergave en terug.


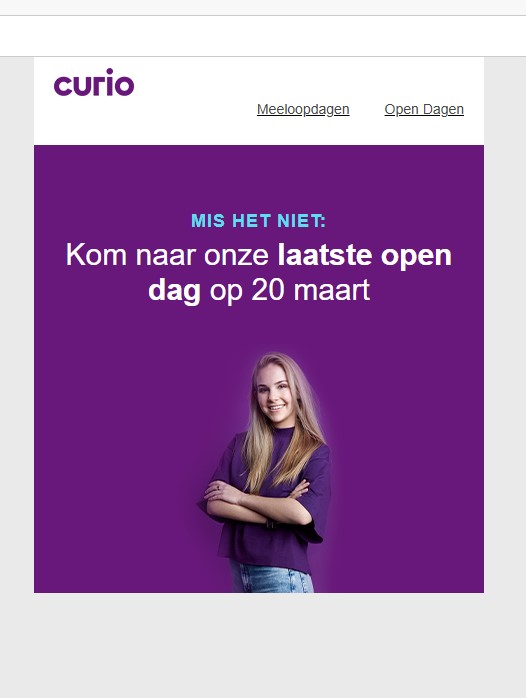
Styling van de banner
De banner heeft wat tweaks nodig om hem te matchen met het aangeleverde template. Allereerst stel ik de achtergrondkleur in van de template onder Design > Template > Background. Nu kunnen we goed zien hoe de kaders lopen. In tegenstelling tot de header zit er bij de banner geen ruimte links en rechts. Deze passen we dus aan bij de Layout Settings (spacing 0px). Onder Configure staat de verhouding, oftewel de vertical split, tussen de afbeelding en de tekst standaard op 50%. Dit is niet correct in mijn geval. De foto is 180 pixels van de totale breedte van 600 pixels, dus dat is 30%. We zetten de slider dus op 30%. Op mobiel ziet het er vreemd uit dat er naast de afbeelding witruimte zit, dus deze moet opgevuld worden met de paarse achtergrond (#69197C). Omdat de persoon op de foto afgesneden is van onderen is het van belang dat deze op mobiel ook onderaan staat. Dit is eenvoudig te veranderen door naar Layout Settings te gaan en vervolgens “Mobile column stacking” aan te passen naar “Right to left”.
Mobile styling
Op desktop ziet de banner er nu aardig uit, maar op mobiel wil ik de foto centreren in plaats van links uitlijnen. Op desktop moet de afbeelding wel links uitgelijnd blijven. Er is geen standaard functie in Marketing Cloud Engagement om dit aan te passen. Daarom moeten we weer in de code gaan duiken. In de HTML is een media query voor mobiel gedefinieerd:
@media only screen and (max-width: 480px) {
Hier kun je dus specifiek voor mobiel aanpassingen maken. Ik heb op de <td> een class toegevoegd:
<td class=”bannerafbeelding” align=”left”>
Deze kan ik vervolgens oproepen in de @media query. Omdat de code de inner style moet overrulen moet er wel !important bijgezet worden. Achteraf had ik de foto ook gewoon op desktop kunnen centeren, omdat deze toch in het 30% kader zat. Dit stuk heb ik wel gebruikt om de tekst te centeren om de mobiele weergave.


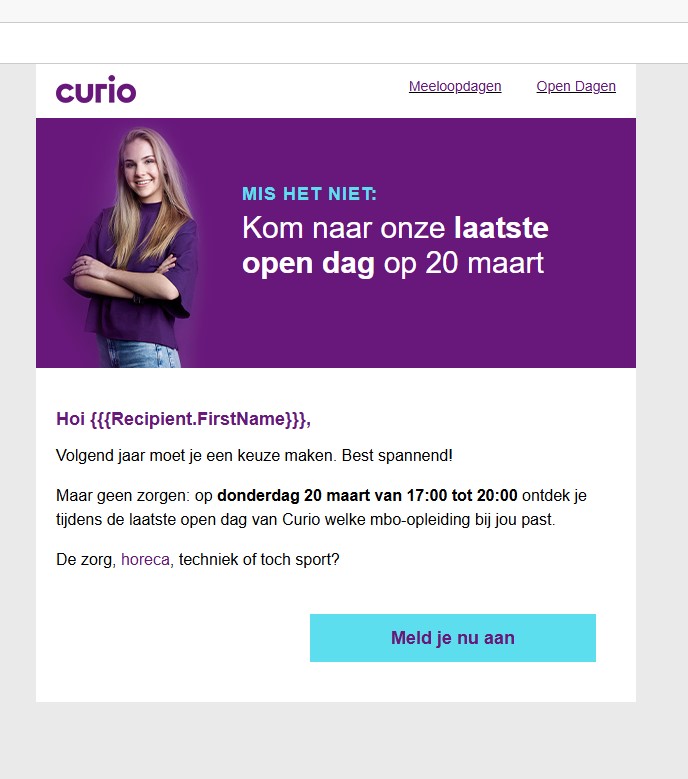
De content area
Nu zijn we aanbeland bij het contentgedeelte. Eerst moeten we weer een nieuwe area toevoegen, zoals hierboven uitgelegd. Daarna voegen we een One Column layout toe aan het ontwerp, waarbij er standaard 2 content blocks toegevoegd worden. Wij gaan er één gebruiken voor de inhoud van de mail en één voor de CTA button. We voegen dus een Free Form Block en een Button Block toe. We zullen voor de template de tekst letterlijk overnemen, maar uiteraard wordt dit straks per mail aangepast. De titel <h1> en de button stylen we volgens design. Header kleuren en tekstlink kleuren kunnen bij de tab “Design” aangepast worden voor de algehele template. Ook de button kan daar grotendeels gestyled worden. Let op om bij de button altijd een border te gebruiken voor compatibiliteit in de verschillende clients. In dit geval krijgt de border dezelfde kleur als de achtergrondkleur van de knop.
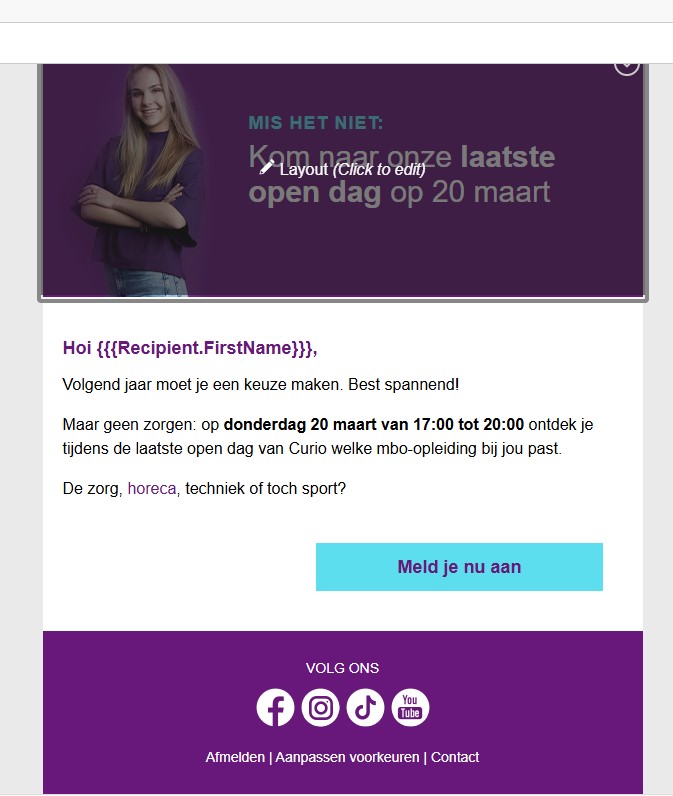
De footer
Net als voor de content area voegen we een nieuwe area toe met een One Column layout toe. Vervolgens voegen we een FreeForm block toe, omdat we hier naast tekst ook afbeeldingen in gaan plaatsen. Om de iconen naast elkaar te krijgen moet er in de code een tabel aangemaakt worden. Op deze manier wordt het in iedere client goed ondersteund. Voor de liefhebber hierbij de code die ik gebruikt heb:
<table role="presentation" cellspacing="0" cellpadding="0" border="0" align="center">
<tr>
<td align="center" style="padding-right: 7px;">
<a href="https://facebook.com" target="_blank">
<img src="https://image.s51.sfmc-content.com/lib/fe2911737364047a731275/m/1/c5635ce0-6a91-4f41-8660-a6eb664ae739.jpg"
width="43" height="43" alt="Facebook" border="0" style="display: block;">
</a>
</td>
<td align="center" style="padding-right: 7px;">
<a href="https://instagram.com" target="_blank">
<img src="https://image.s51.sfmc-content.com/lib/fe2911737364047a731275/m/1/8dc9f50d-7748-488c-93f1-8fa26668ee7d.jpg"
width="43" height="43" alt="Instagram" border="0" style="display: block;">
</a>
</td>
<td align="center" style="padding-right: 7px;">
<a href="https://tiktok.com" target="_blank">
<img src="https://image.s51.sfmc-content.com/lib/fe2911737364047a731275/m/1/3af8a59d-23fb-4b78-87ee-d58c30c8069e.jpg"
width="43" height="43" alt="TikTok" border="0" style="display: block;">
</a>
</td>
<td align="center">
<a href="https://youtube.com" target="_blank">
<img src="https://image.s51.sfmc-content.com/lib/fe2911737364047a731275/m/1/70a7661d-18e9-42d4-9af9-7054acd06464.jpg"
width="43" height="43" alt="YouTube" border="0" style="display: block;">
</a>
</td>
</tr>
</table>

Photoshop design naar Marketing Cloud Template
We zijn nu zover dat het ontwerp vanuit Photoshop omgezet is naar een HTML template in Marketing Cloud. Uiteraard is de template nog niet klaar en moeten er nog allerlei scripting (AMPScript) gebeuren om hem dynamischer te maken. Dit gaan we verder in een volgend artikel behandelen.


